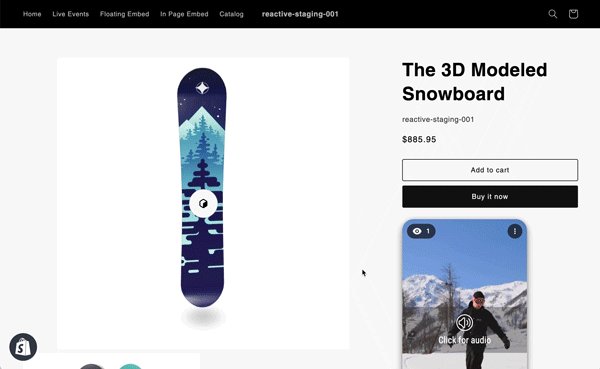
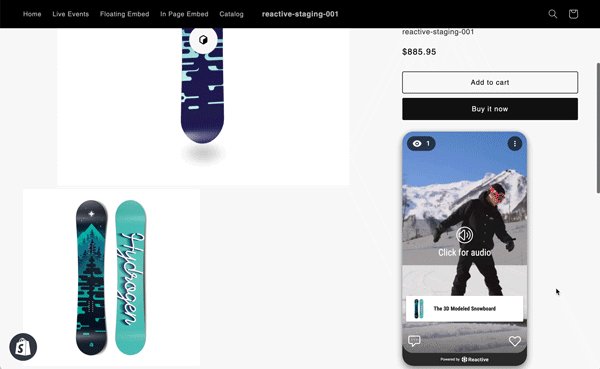
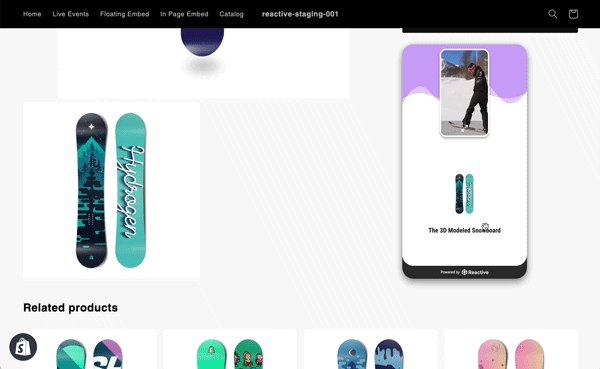
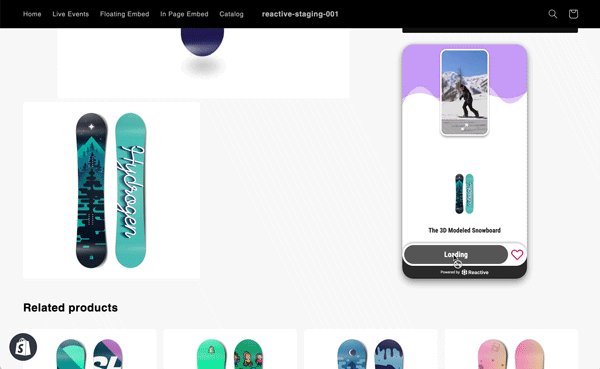
This guide details how to add an in-page, shoppable video to your store with an HTLM snippet so customers can view your content as another element on the page as seen below. There is no coding experience required and can be accomplished easily in the Shopify Admin dashboard.
EXAMPLE

To do this we will cover:
- Where to find the in-page embed snippet for a shoppable video
- How to add the snippet to a product page
- How to add the snippet to a custom page
- How to add the snippet to a your home page or any theme template
1. Get your shoppable video's in-page embed snippet
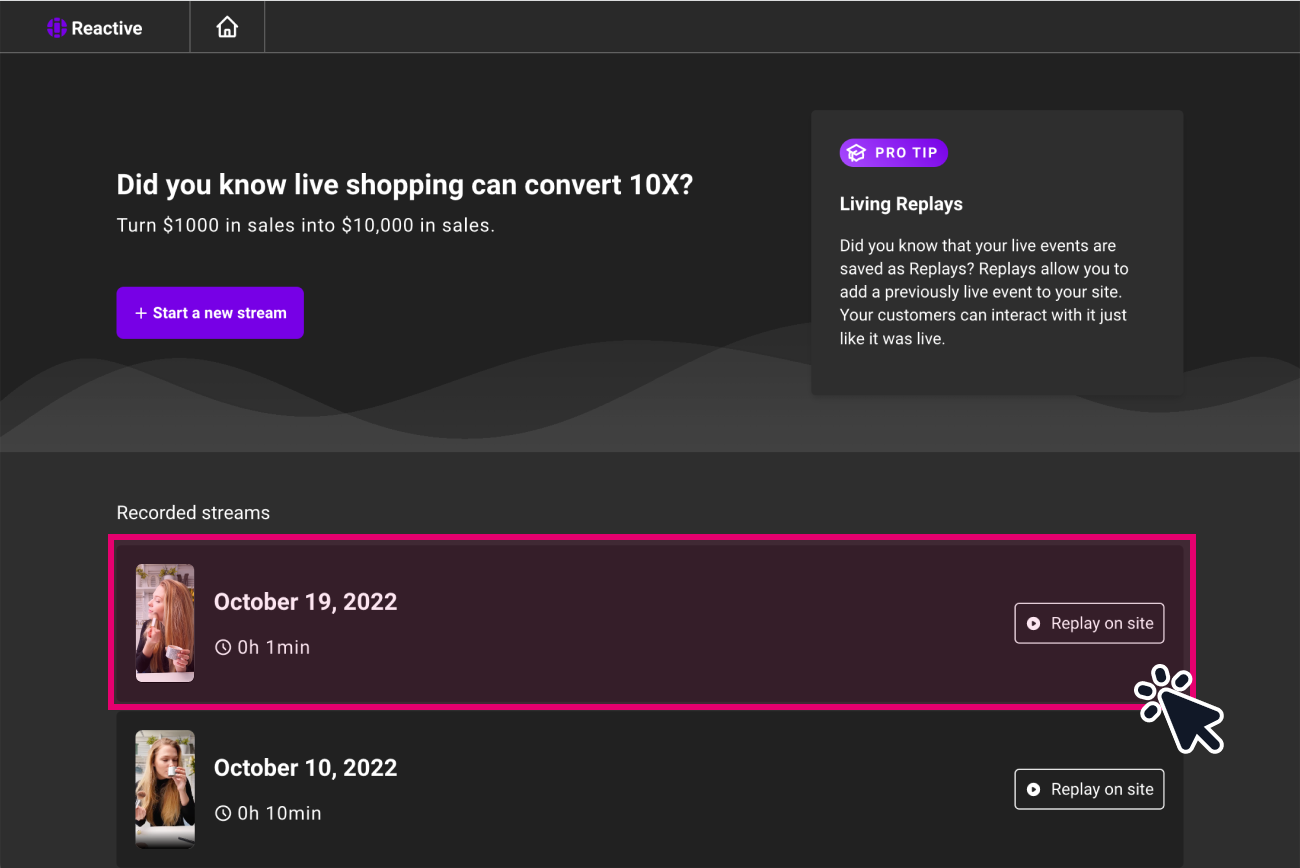
- On the app home page, find and click on the shoppable video that you want to embed on your site.

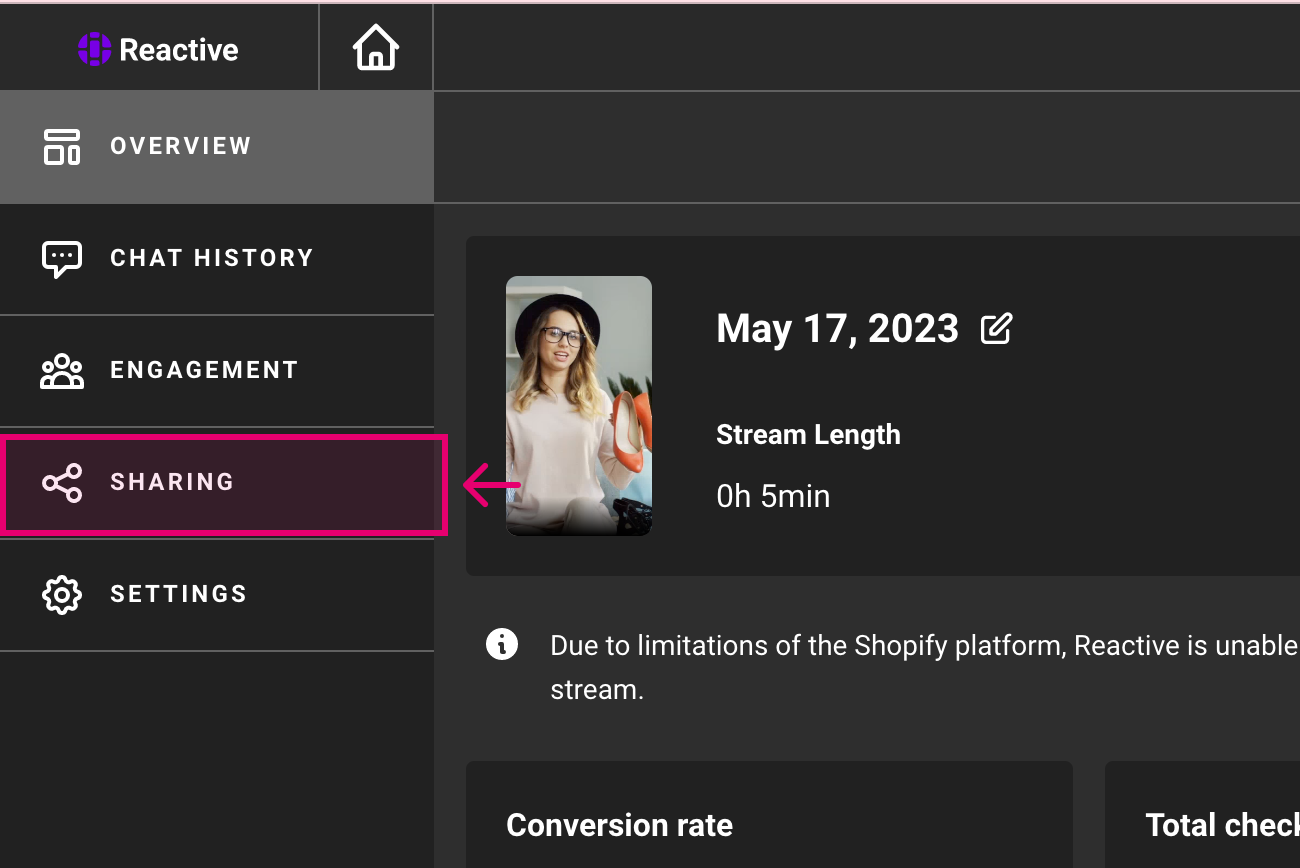
- Click the "Sharing" tab in the side menu.

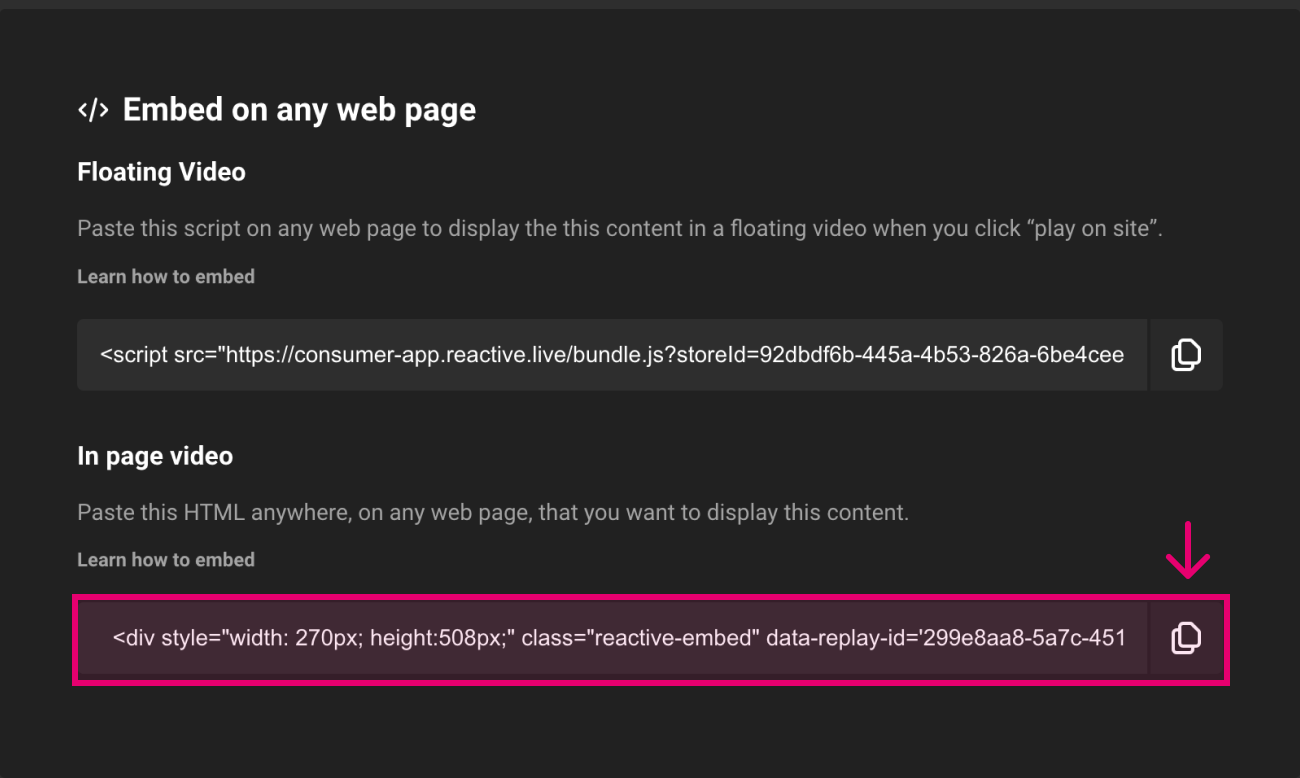
- Scroll to the "Embed on any webpage" section and copy the HTML snippet labeled "In page video".

2. How to add the snippet to a product page.
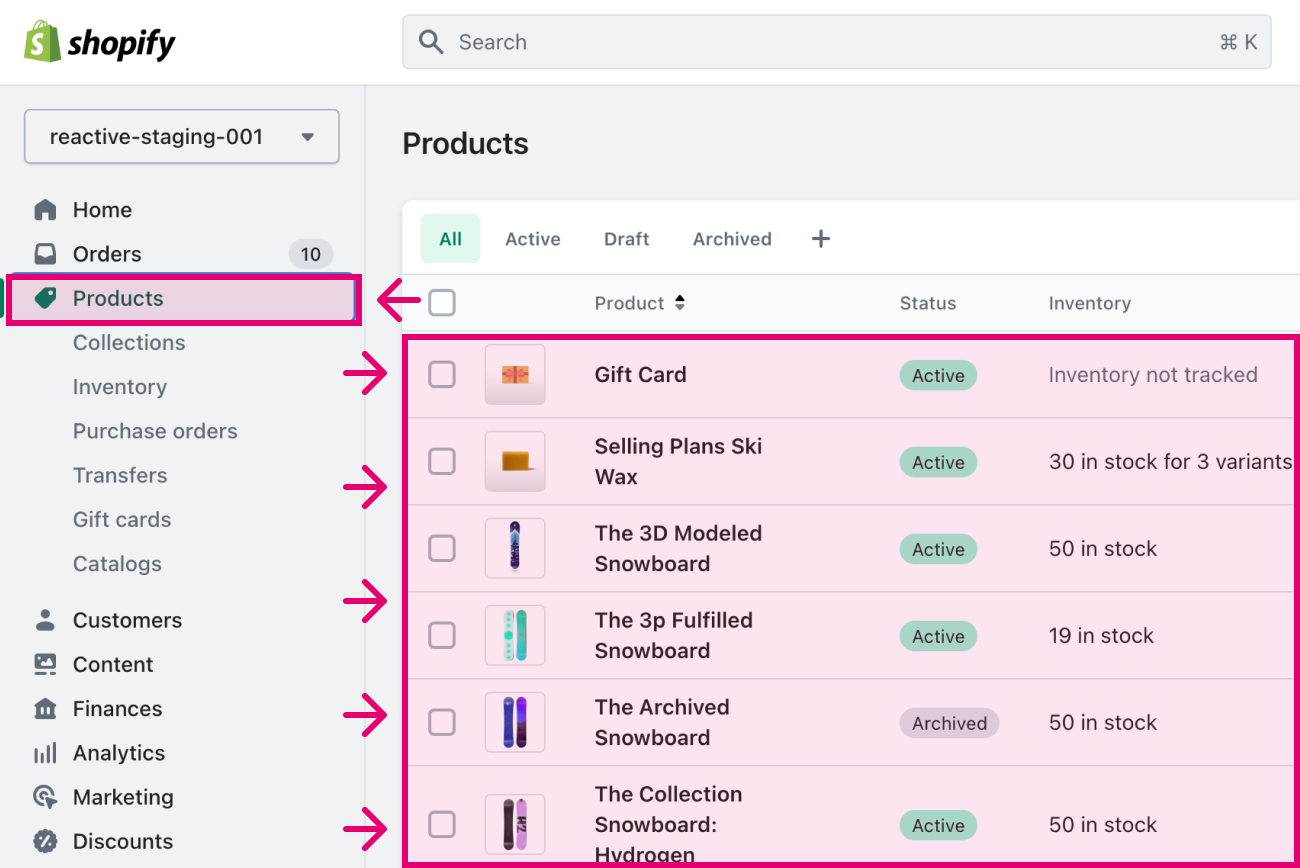
- Navigate to a product in your Shopify admin via the "Products" tab in the side menu.

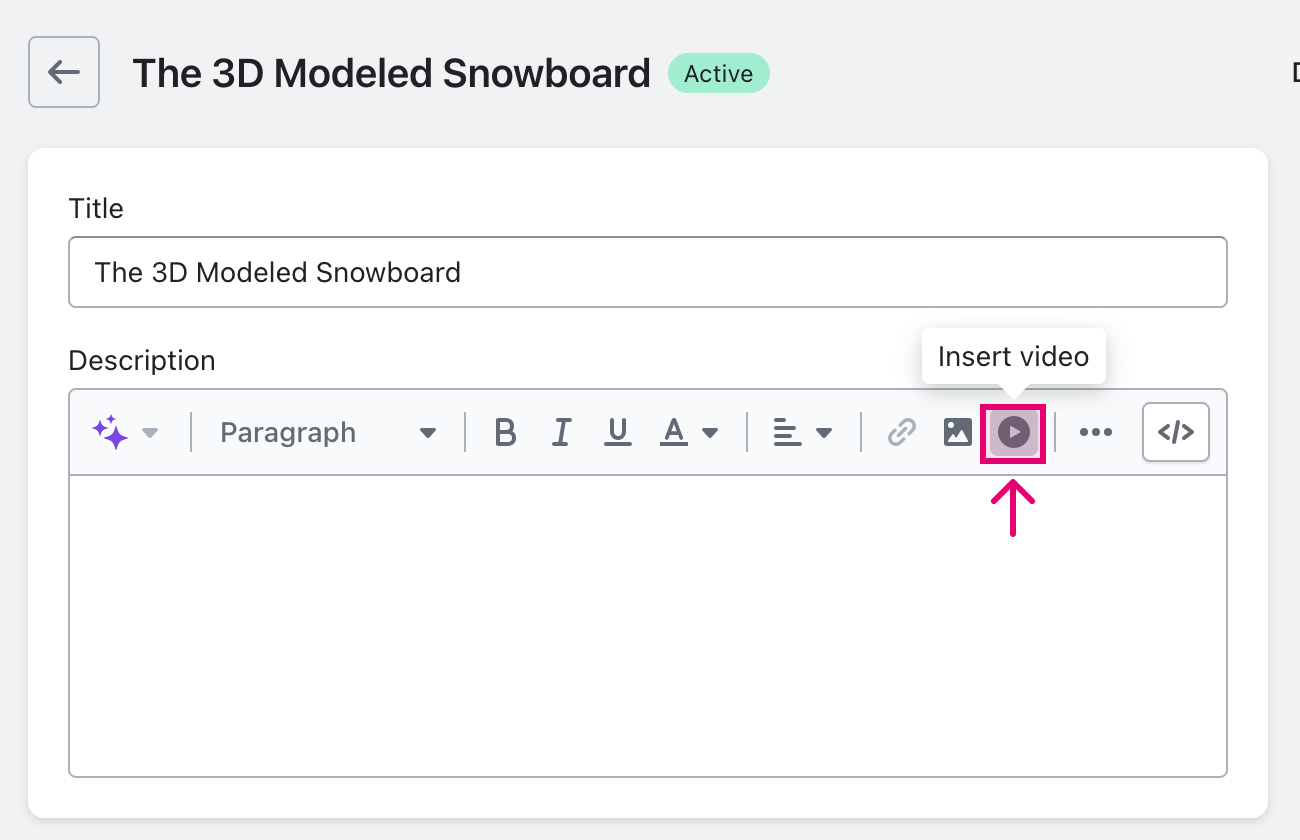
- In the "Product Description" text editor, select the "Insert Video" tool.

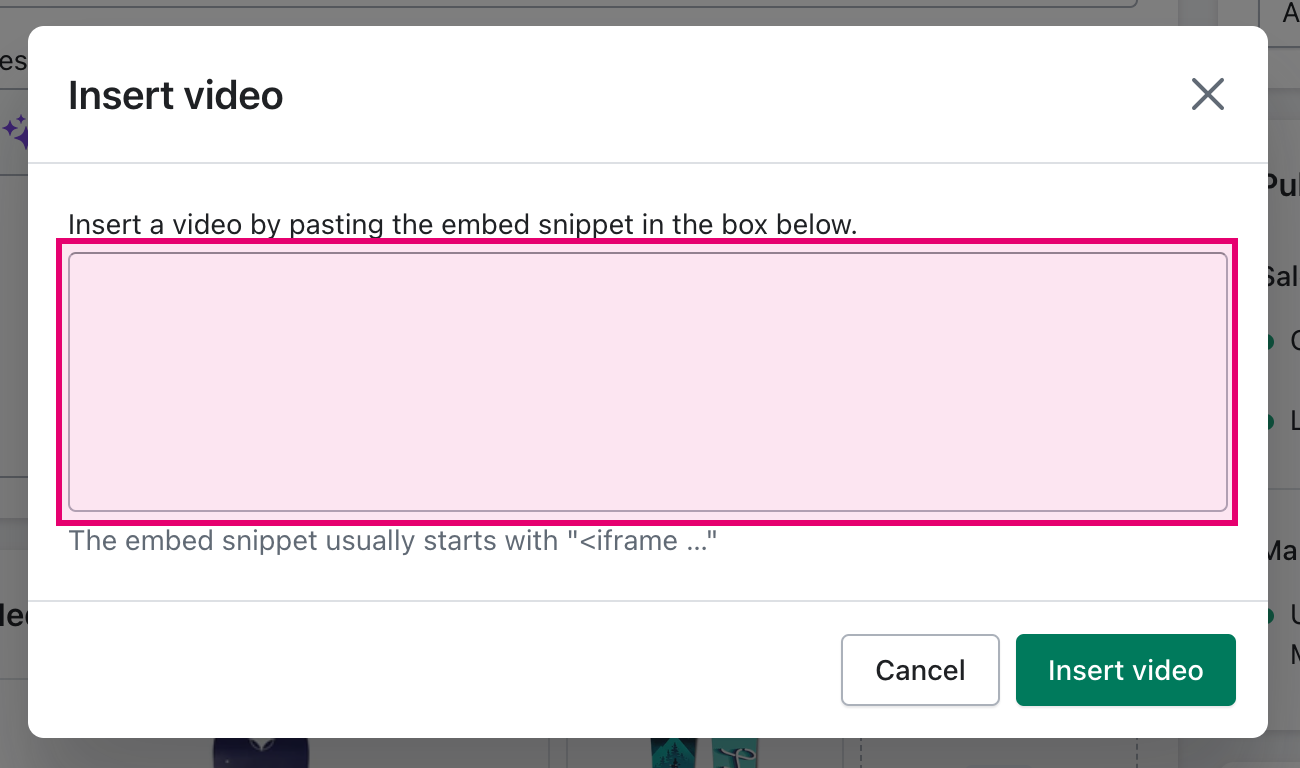
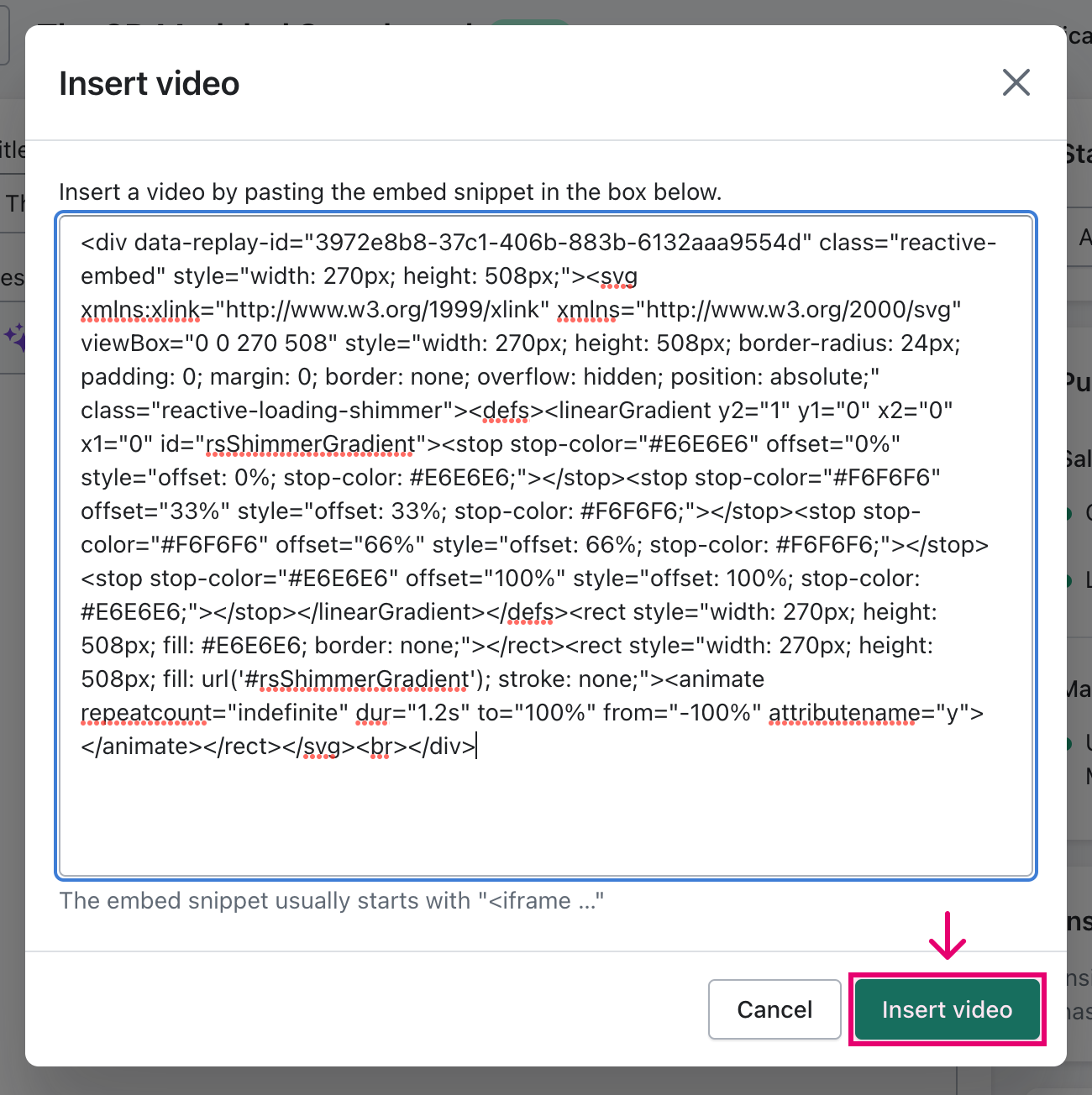
- Paste the snippet into the provided text box.

- Click the
Insert Videobutton to save.
- Visit the page for that product to ensure that the shoppable video is showing as expected on your site.
To add more shoppable videos to the same product page, simply get the HTML snippet for another shoppable video and paste it below the the previous snippet.
3. How to add the snippet to a custom page.
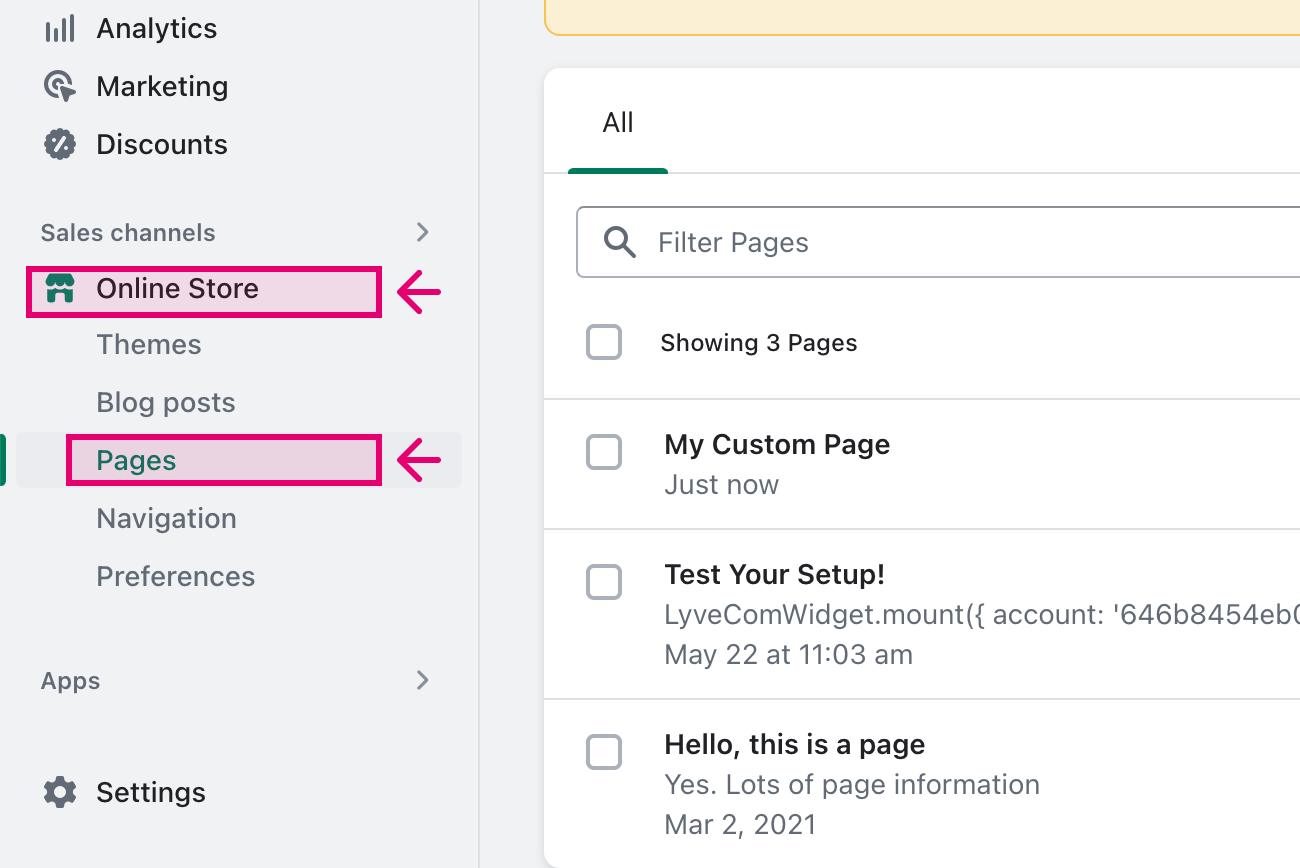
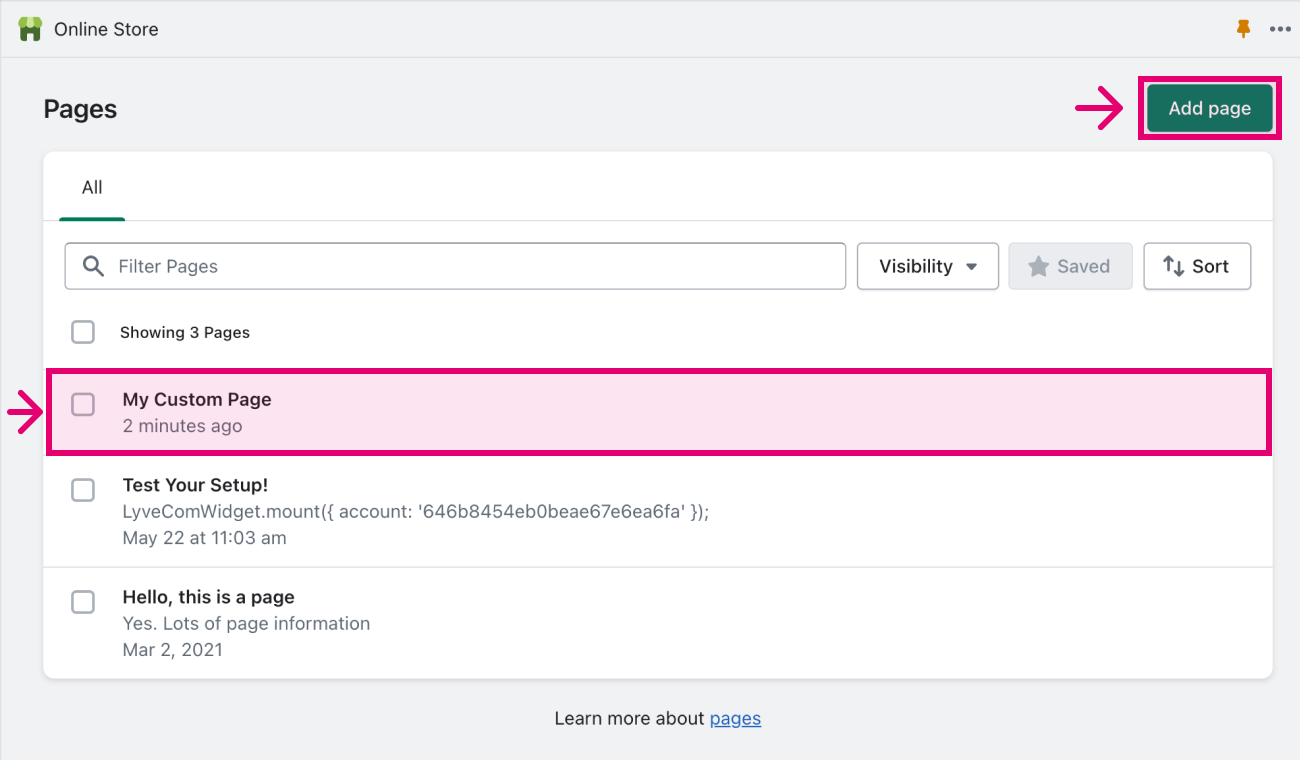
- Click on "Pages" in the "Online Store" sales channel in the side menu.

- Select the page you want to add the video to, or create a new page.

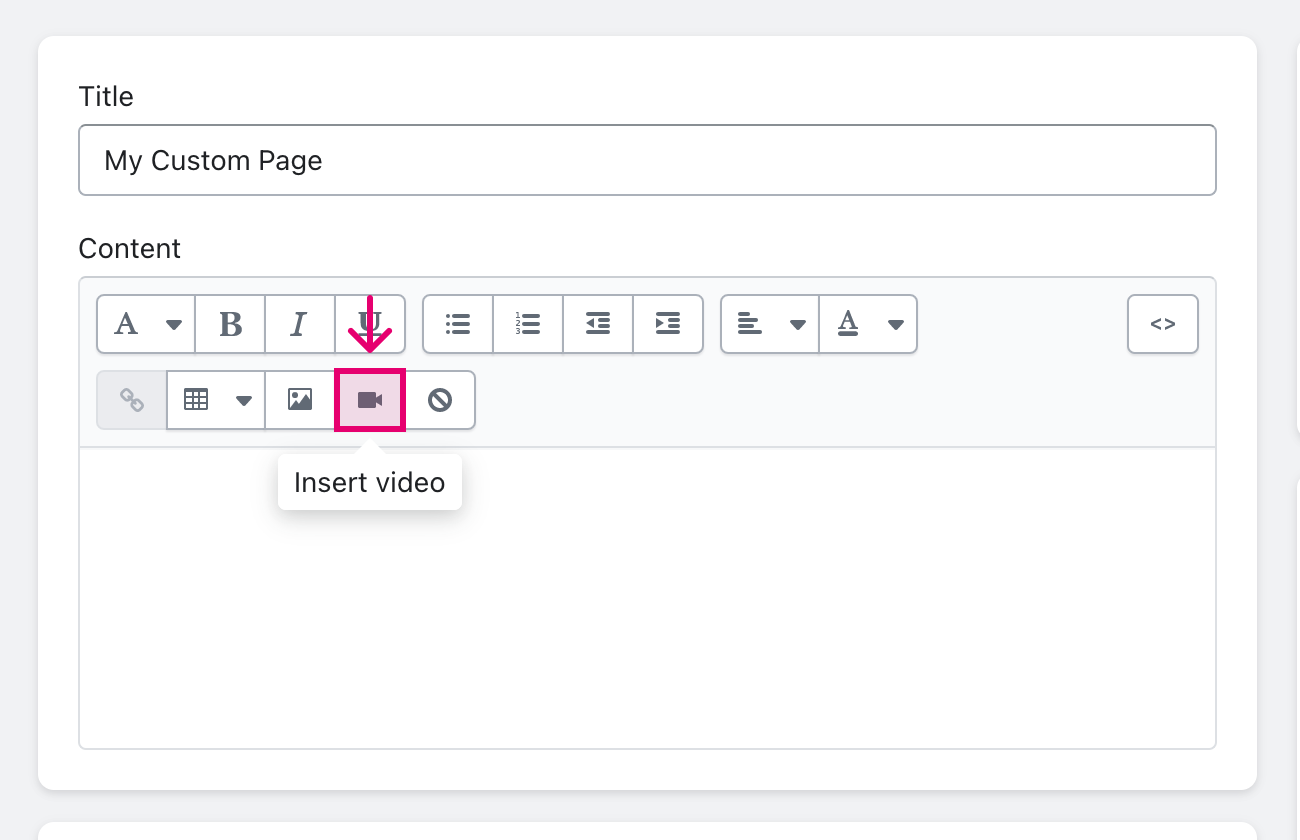
- In the "Content" text editor, select the "Insert Video" tool.

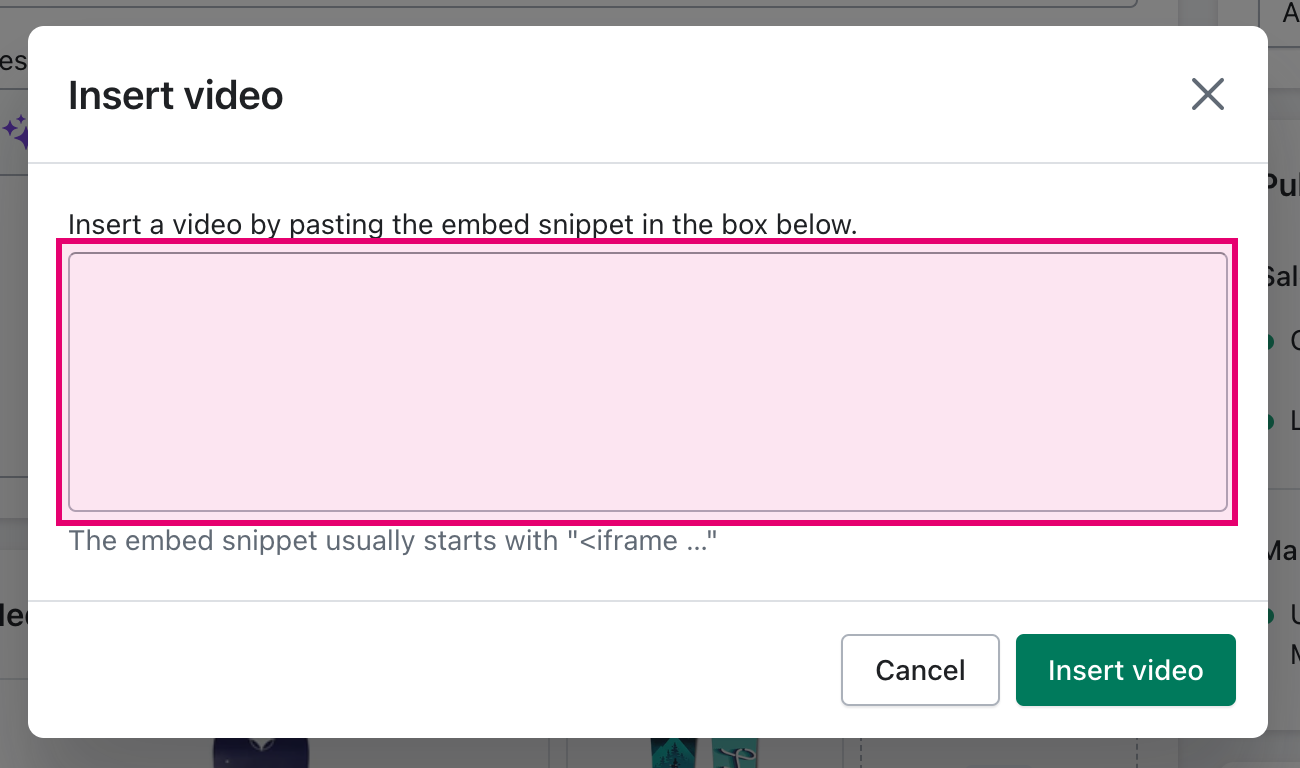
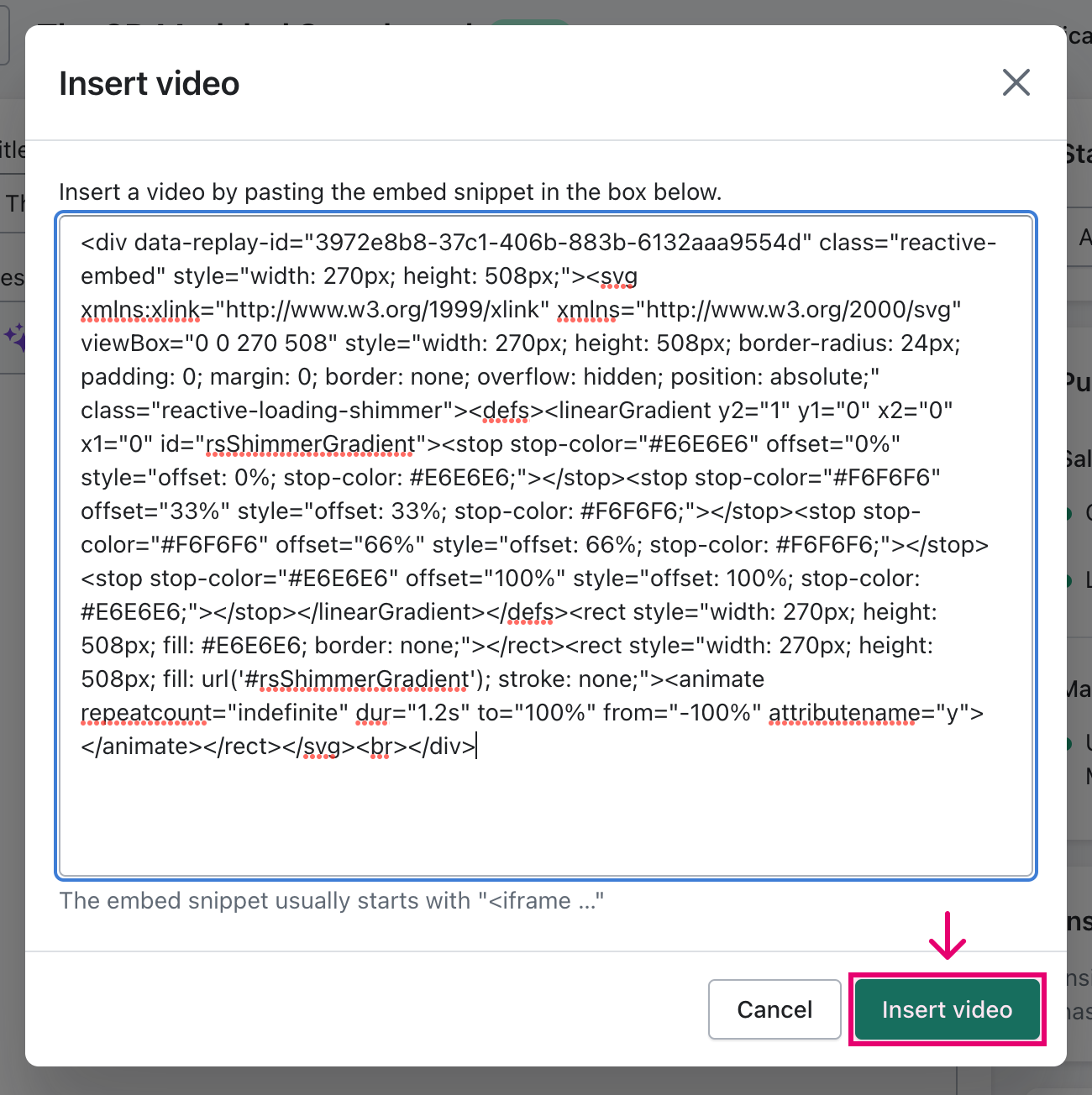
- Paste the snippet into the provided text box.

- Click the
Insert Videobutton to save.
- Visit the page to ensure that the shoppable video is showing as expected on your site.
To add more shoppable videos to the same page, simply get the HTML snippet for another shoppable video and paste it below the the previous snippet.
4. How to add the snippet to your homepage or theme template.
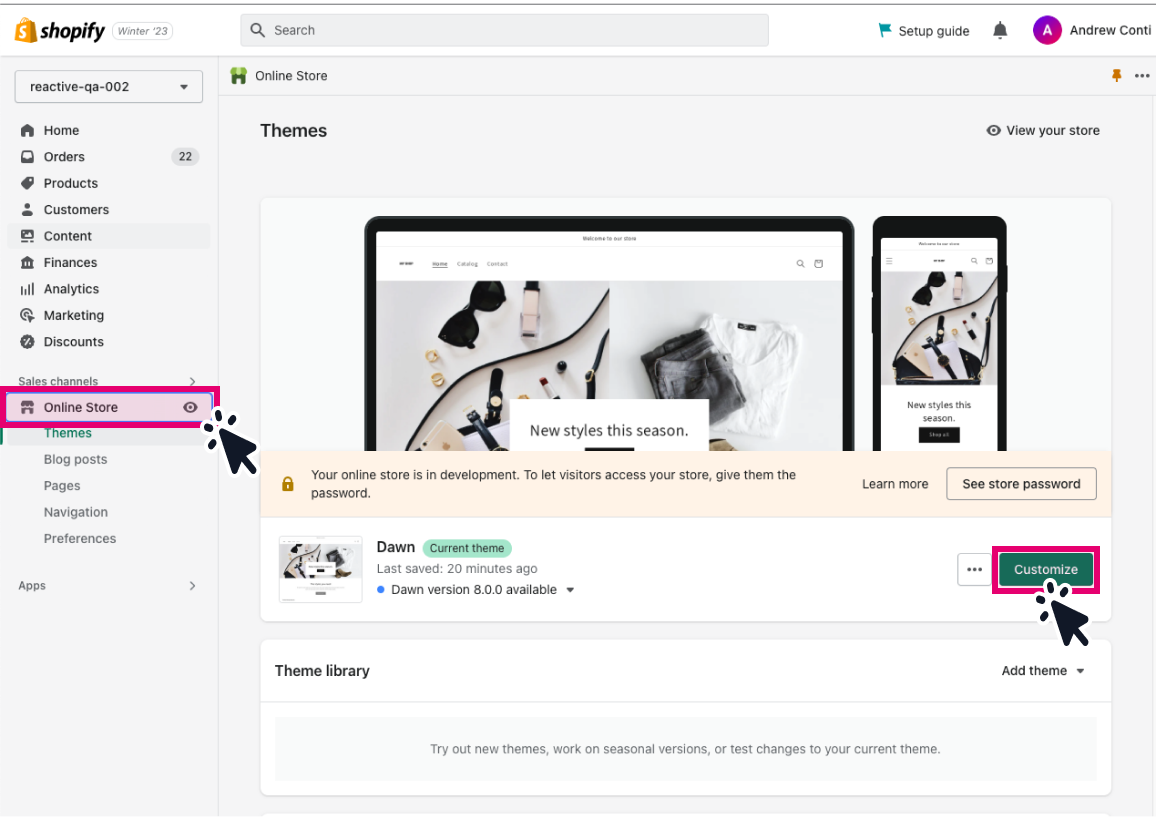
- Access the theme editor from your Shopify admin. Click the "Online Store" tab, then the "Customize" button.

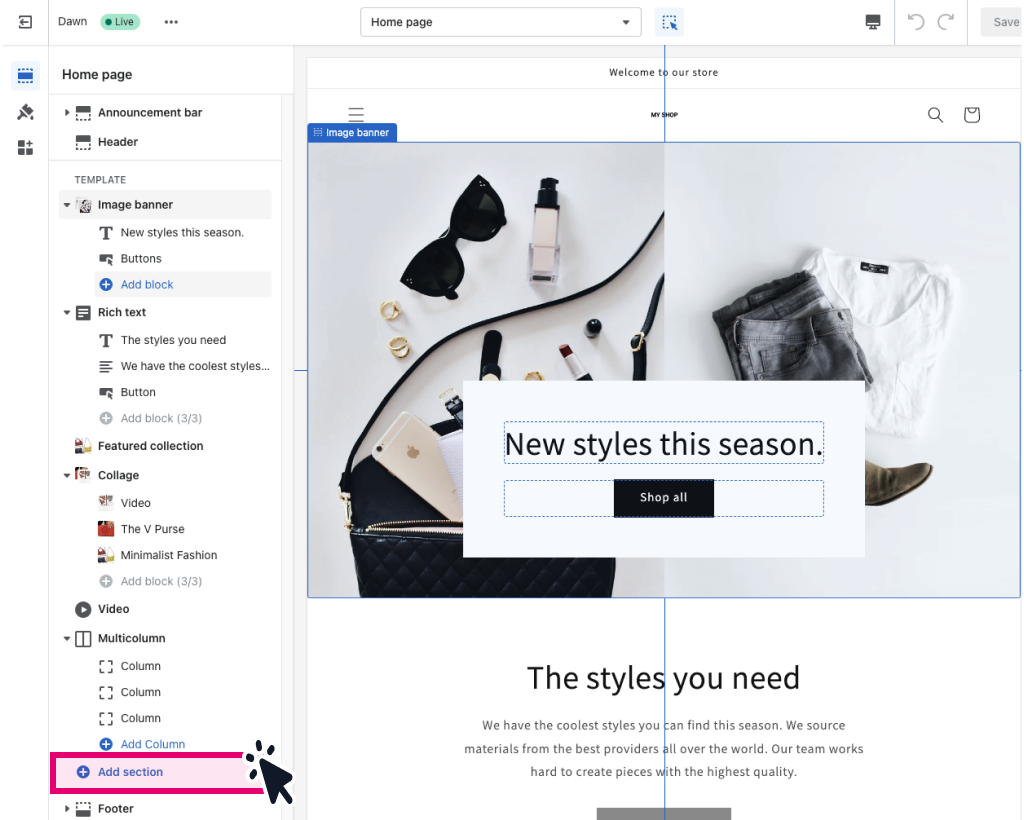
- Add a new section or block by clicking either "+ Add section" or "+ Add Block" in the side menu.

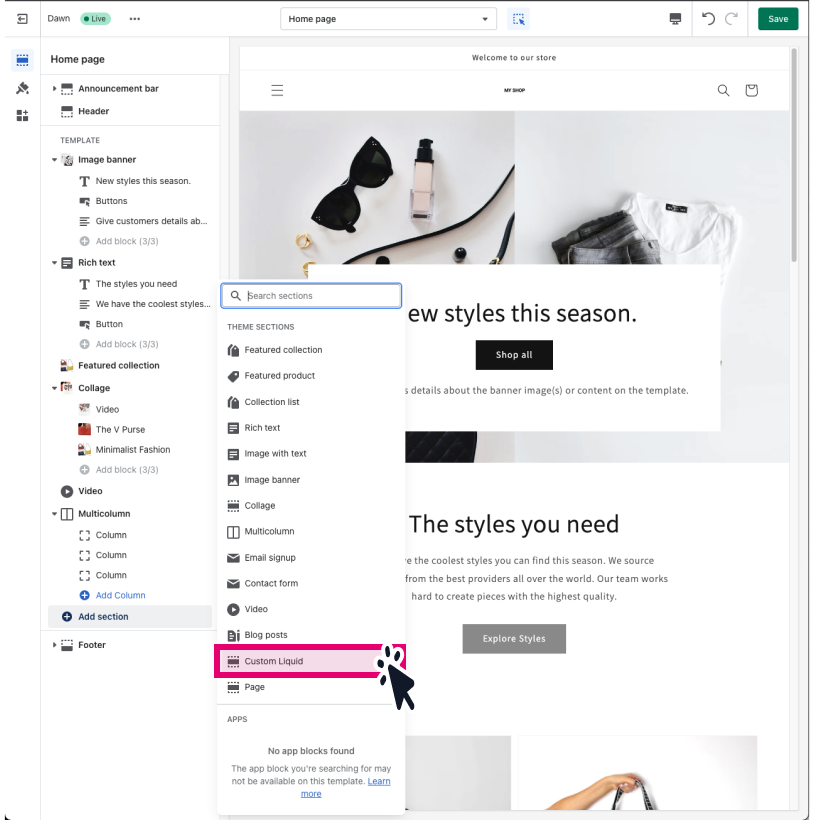
- Select "Custom Liquid" from the pop-up menu.

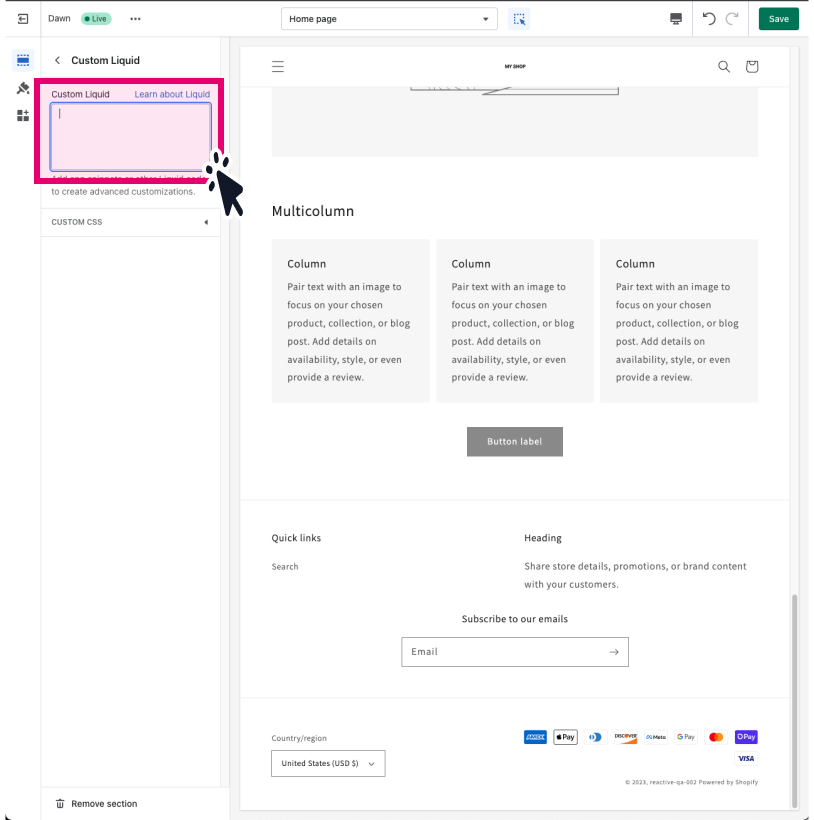
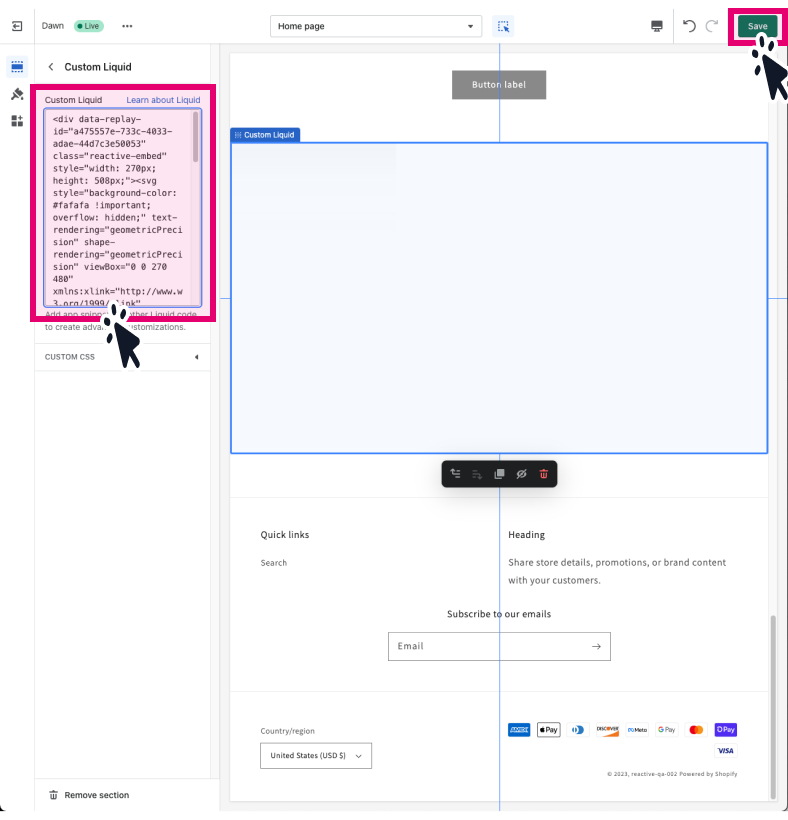
- Paste the embed snippet in the "Custom Liquid" text field.

- Click the "Save" button to add the shoppable video to your template.

- Visit a the home page or a page using the modified template to ensure that the shoppable video is showing as expected on your site.
To add more shoppable videos to the same template, simply get the HTML snippet for another shoppable video and paste it below the the previous snippet.
If you are looking to add your snippet in a more custom manner or to a non-shopify site, this is likely a task that you'd ask your developer to accomplish. If you had any issues while following this guide, please reach out to support@reactive.live for more information.